Få en kostnadsfri SEO-analys av Nils - Inom 24 timmar
Bilder kan hjälpa er att ranka bättre på sökord både bland textresultaten men också få in mer trafik via bildsök.
Summering: Att ha unika bilder användare älskar med rätt alt-tag är bra för er SEO. Alt-taggen och filnamnet ska vara kort och konsist men beskriva bilden. Bilderna ska vara snabbladdade och inte tynga ner hemsidan.
Här går vi igenom allt du behöver veta om bilder och SEO.
Är bilder viktigt för SEO?
Svar: Ja. Bilder är viktigt för SEO.
Det finns viktigare rankingfaktorer för SEO så oftast är det inte en av de första sakerna vi löser. Bilder bör optimeras i samband med användarsignaler för SEO.
SEO handlar om att komma högst upp så man behöver bemästra alla delar och göra det rätt när man väl gör det. Extra viktigt för er SEO med bilder är:
- Alt-tag
- Filnamn
- Filstorlek
- Titel
- Filformat
- Strukturerad data
- Unika bilder
- Användarupplevelse
Bilder är en del av er on-page SEO optimering.
Skriv en bra alt-tag för SEO
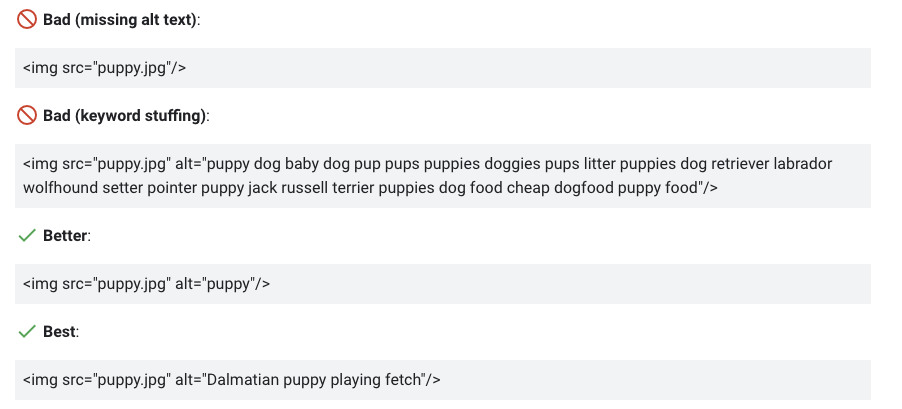
En alt-tagg ska beskriva bilden. Inte trycka in sökord. Exempel från Google:

Ett vanligt misstag vi ser är att man bara trycker in sökordet utan vidare eftertanke. Det är genomskinligt och inte långsiktigt om ni vill vinna i det långa loppet.
Är filnamnet viktigt på mina bilder?
Svar: Ja. Bildens namn är en viktig del för er SEO. Det bästa filnamnet är kort men beskrivande.
- IMG_999.jpg [Sämst]
- puppy.jpg [Mellan]
- my-new-puppy.jpg [Bäst]
Det sistnämnda i listan ovan hade exempelvis varit det bästa filnamnet av dessa tre exempel.
Titlar för bilder
Titeln för bilderna är den som syns när man hovrar (håller) över bilden.
Detta är inte en viktig del för er SEO. Lägg bara till det om ni tycker det behövs eller är viktigt för användaren. Vilket det sällan är.
Strukturerad data för bilder
Strukturerad data för bilder hjälper Google att förstå er hemsida och det ökar era chanser att ni får upp er bild i sökresultatet. Det finns ingen garanti för att få upp bilden, men sannolikhetern ökar.
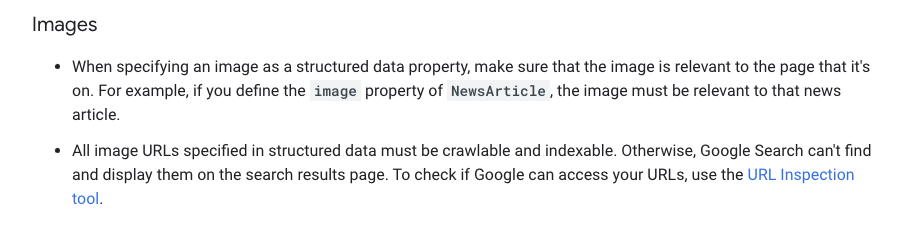
Det finns några riktlinjer från Google man ska följa för att öka chanserna ytterligare:

- Bilden ska vara relevant för sidan
- Bilden ska vara indexerbar
Utöver ovan märker vi att unika bilder tenderar att synas oftare än stockbilder.
Är det viktigt att ha unika bilder?
Det är bättre att ha unika bilder för SEO än gratisbilder. Det är inte en av de viktigaste rankingfaktorerna så att ta bilder enbart för att ranka enskilda sökord är inte alltid det mest prioriterade.
Om ni är i en nisch där ni kan få mycket trafik via Googles bildsök bör ni prioritera att ha unika bilder då de tenderar att synas mer. Om ni är en av många som använder en stockbild är chansen låg att just ni syns på den bilden jämfört med om bilden är unik.
Ni ska ta unika bilder på er och kontoret som en bredare plan. Exempelvis för att förbättra användarupplevelsen, öka avslutningsfrekvensen, använda i mejlsignaturer och på sociala medier.
Den som vinner på Google är den med bäst helhet. Detta är en del av EEAT.
Hantera bilder rätt för WordPress
WordPress har för- och nackdelar när det kommer till att hantera bilder.
När man laddar upp en bild i mediabiblioteket kan man använda den bilden på alla sidor. Ändrar man alt-taggen på en av dem kommer den därför ändras på alla.
Den snabba lösningen på detta är att ladda upp samma bild, med eventuellt annat filnamn och annan alt-tag.
Vi är en WordPress webbyrå som gärna hjälper er med en SEO optimerad hemsida i WordPress.
Optimera laddningstiden
Att ha bra laddningstid är något som användare (och därför också Google) älskar. Se därför till att inte tynga ner er hemsida allt för mycket.
- Välj rätt filformat (se nedan)
- Komprimera era bilder
- Rätt storlek och dimensioner
- Använd lazy load
I slutändan anser vi att användarupplevelsen är viktigare än någon enstaka poäng i verktyg som mäter laddniningstid. Så pressa inte er utvecklare att komprimera för hårt så de upplevs lågupplösta.
Välj rätt filformat
De fyra vanligaste filformaten och när man ska använda dem:
- JPEG för illustrationer och större foton – JPEG ger färger och klarhet med en relativt liten filstorlek.
- PNG när du behöver transparens i bilden, exempelvis för bakgrunden. Är dock något tyngre så undvik om detta inte är syftet.
- WebP för högkvalitativa resultat och liten filstorlek. Ni kan konvertera JPEG och PNG till WebP med er hosting eller WordPress plugins.
- SVG för ikoner och logotyper – Är vektoriserade filer som skalar bättre i en responsiv värld.
Använd HTML för att bädda in bilder
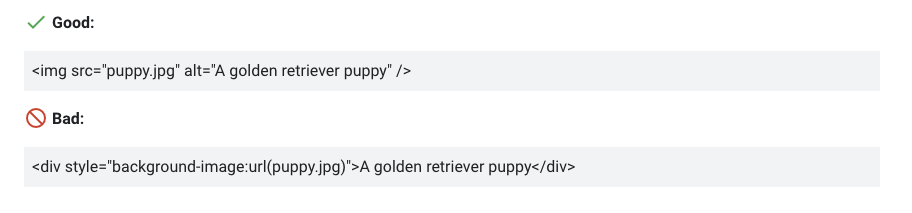
Nedan är ytterligare ett exempel från Google hur man ska och inte ska göra med bilder:

Ni kan inspektera koden på er hemsidan och se hur bilderna är gjorda, eller fråga er utvecklare.
Gör bilderna mobilvänliga
När man jobbar med ens hemsida är det vanligt att man primärt kollar på den via datorn. Men många användare, ofta över hälften, besöker er hemsida via mobilen.
Att ni ser till att bilden är lika snygg och fungerar bra på mobila enheter är viktigt.
Slutsats för bilder och SEO
Bilder är inte den viktigaste rankingfaktorn. Men då SEO handlar om att komma överst är det en nödvändig del att bemästra. Hanterar ni bilderna korrekt medan era konkurrenter inte lyckas har ni ett övertag.
Bilder ska användas primärt i ett större syfte där ni har relevanta och snygga bilder som passar er på alla kanaler där potentiella kunder ser er.
Vill ni ha hjälp med er SEO jobbar vi med företag i hela Sverige. Vi har huvudkontor i Malmö men vi har haft kontor för SEO i Lund och SEO i Göteborg.
