Få en kostnadsfri SEO-analys av Nils - Inom 24 timmar
Att ha användarvänlig hemsida och webbdesign är grunden för att öka antalet leads. Det hjälper er dessutom förbättra den organiska trafiken.
Vi kommer här ge konkreta tips på vilka element vi hade kollat extra på och hur ni kan hitta använda verklig data för att förbättra användarvänligheten.
Tipsen kommer från vår 10+ års erfarenhet som webbyrå i Malmö. Vi gör skräddarsydda hemsidor i WordPress med fokus att öka våra kunders försäljning.
Vad är användarvänlig webbdesign och varför är det viktigt?
Användarvänlig webbdesign gör det enkelt för användaren att oavsett enhet eller webbläsare.
En användarvänlig hemsida brukar resultera i fler förfrågningar vilket alltid är vårat mål här på Sunbird.
Konkreta tips hur ni skapar en användarvänlig hemsida
Här är de delar av en hemsida vi sett ger goda resultat när man gör användaren nöjd.
Gör mobilspecifika element och funktioner
Mobilanpassning är numera en självklarhet att hemsidan fungerar i mobilen är däremot bara början.
För er som vill optimera användarens upplevelse bör man inte bara göra en mobilvariant av hemsidan utan anpassa den mer.
Exempelvis är det mer sannolikt att personer ringer er från telefonen än om de besöker er via datorn. Att på mobilen ha telefonnumret tydligare än på datorn kan därför vara något som förbättrar användarupplelvesen.
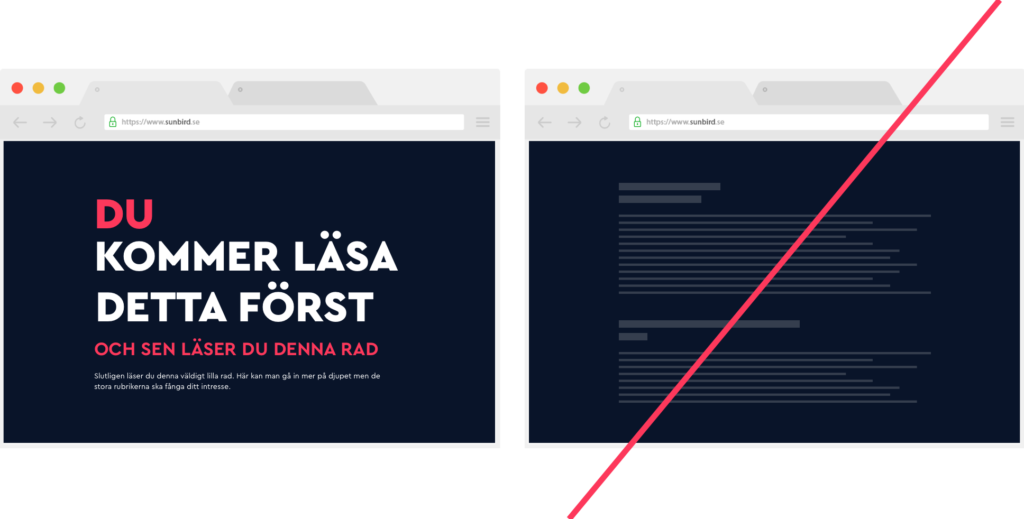
Användare skummar innehåll
Människor läser sällan texter ord för ord, framför allt inte om de letar efter en tjänst. Vill de däremot lära sig något, exempelvis som detta blogginlägg, är det mer accepterat att ha längre textstycken.
Vi har märkt att hemsidor som istället använder tydliga rubriker, kortare textstycken, markerade ord/meningar och punktlistor hjälper användaren att snappa upp det väsentliga.
Att försöka säga allt som är bra med er brukar mer än inte resultera i att man inte uppfattar något.
Visuell hierarki hjälper användaren
Precis som att användaren skummar på hemsidor dras ögat till saker med högre visuell hirarki. Hög kontrast, stor text och möjligen rörliga element tar mycket fokus för ögat. Nedan är ett exempel på hur ögat kan flöda:

Användarvänlig navigering
Strukturera din hemsida så att informationen är lätt att hitta och förstå. Använd en tydlig och konsekvent menynavigering, välorganiserade kategorier och en sökfunktion för att hjälpa besökare att snabbt hitta vad de letar efter.
Effektiv navigering är nyckeln till en användarvänlig hemsida. Använd enkel och intuitiv menynavigering som hjälper användare att snabbt förstå hur de navigerar på din hemsida. Undvik komplexa eller dolda navigeringsmenyer som kan förvirra användare.
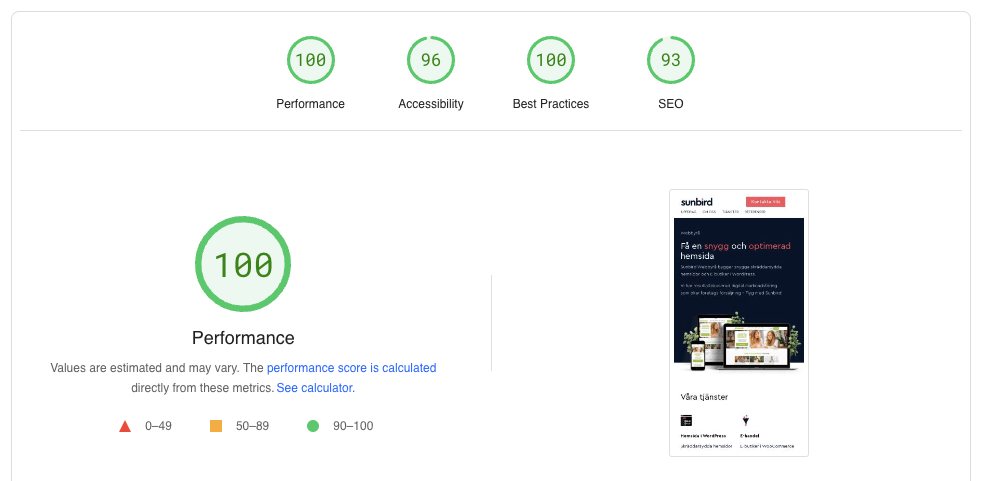
Snabba hemsidor uppskattas
En hemsida som tar lång tid att ladda är en hemsida som förlorar besökare. Använd komprimerade bilder, minimerad kod och pålitlig hosting för att hålla laddningstiderna korta. Använd verktyg som GTMetrix eller PageSpeed Insights för att kontinuerligt övervaka och förbättra din hemsidas prestanda.

Designa konsekvent för användarna
Att er hemsida är konsekvent och att allt är konsekvent så att användaren kan börja förstå er hemsida är viktigt för användarupplevelsen. Framför allt för större hemsidor, e-butik och konton.
Att vara kreativ är bra. Men var inte kreativ bara för att. Om det finns etablerade normer och någon ni kan återanvända - gör det.
Att optimera varje enskilt block för att göra det så snyggt som möjligt brukar försämra användarupplevelsen.
Anpassa för flera webbläsare
Din hemsida ska självklart erbjuda samma användarupplevelse oavsett vilken webbläsare besökaren använder. Testa din hemsida i olika webbläsare och se till att alla element och funktioner fungerar korrekt i var och en av dem.
Chrome står för 62.92% och Safari 19.97% vilket blir 82.89% av användarna. Så primärt är självklart att kolla dessa noggrannt.
- Nr 3: Edge - 5.5%
- Nr 4: Opera - 3.15%
Statistik från Statscounter 2023-11-09.
Beroende på budget kan ni självklart kolla igenom alla delar för alla webbläsare. Men de två första för samtliga sidor och nr 3 och 4 för viktiga delar är vår rekommendation för de flesta små och medelstora företag.
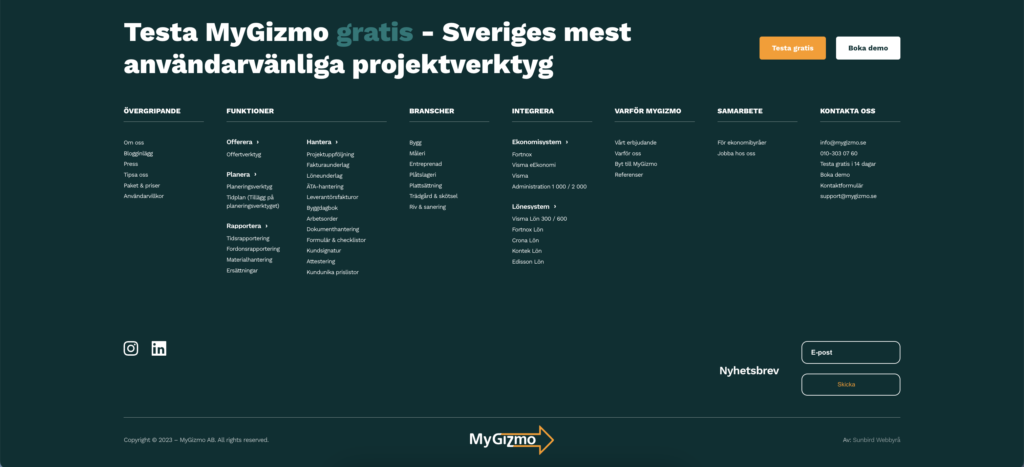
Footern är ett viktigt block många använder
Footer, sektionen längst ner på hemsidan, används av många för att navigera på hemsidan.
- Ange kontaktuppgifter
- Använd ytan för navigering (men inte identisk med headern om den följer med på scroll)
- Passa på att få ut ett budskap
Exempel från en av våra kunder MyGizmo:

Tillgänglighetsanpassning för alla
Gör din hemsida tillgänglig för alla, inklusive personer med olika funktionshinder. Använd tydliga och stora teckensnitt och kontrastrika färgscheman för att säkerställa att din hemsida är lika tydlig för alla.
Detta gäller inte bara folk med tydliga synnedsättningar utan även en äldre målgrupp uppskattar när texten är enkel att läsa.
Tänk på att alla användare inte är lika vana med hemsidor som ni som gör dem.
Felhantering och felmeddelanden som hjälper användaren
En användarvänlig hemsida hanterar fel effektivt och tydligt. Visa felmeddelanden och hur användaren kan åtgärda det.
Tänk på att försök släppa igenom olika formateringar, exempelvis 070-3078883 och 0703078883 ska båda fungera.
Ett annat tips är också att inte kräva mer information än nödvändigt. Man får exempelvis ofta både namn och webbadress från mejladressen.
Man kan också bygga formulär så den kräver telefonnummer eller mejladress. En kund som vill bli kontaktad kommer ange båda. Men om de inte vill bli uppringda i en första kontakt ska man inte heller tvinga dem ange det.
Användarvänliga 404-sidor
Ene 404 sida är något som en användare möts av när de besökt en URL som inte finns. Det vanliga är att man enbart har ett felmeddelande och en länk till startsidan.
Våran rekommendation hade varit att inkludera flera länkar. För en e-handel kan man exempelvis välja att gå till startsidan, shoppen eller kontaktsidan.
Tydliga Call To Actions (CTAs)
Call To Actions är en essentiell del i er avslutningsfrekvens vilket är avgörande för att få in fler leads. Användare som söker efter något vill hitta rätt alternativ. Ni förbättrar användarupplevelsen genom att:
- Ha tydlig text och undvik att vara vag
- Använda flera olika budskap. Exmpelvis "Kontakt", "Offertförfrågan" och "Ställ en fråga".
- Ha hög kontrast mot bakgrunden så att er CTA syns
- Använd en färg som bryter av (men inte för ofta)
Så använder ni verklig data för att förbättra användarvänligheten
Har ni lanserat och vill jobba löpande med att skapa en användarvänlig hemsida är nedan tre metoder vi rekommenderar.
Användartester och feedback
En mycket underskattad del av de flesta företag är att ta in ärlig feedback på hemsidan.
Pratar ni med ett par passande kandidater (inte för nära eller någon som redan vet vad ni gör) kan ni få många insikter om vilka delar av er webbdesign ni behöver optimera användaruppelvelsen på.
Undvik att göra allt som personerna ni pratar med säger. Det tenderar att bli för spretigt. Men när fler än en säger något bör ni sannolikt åtgärda det.
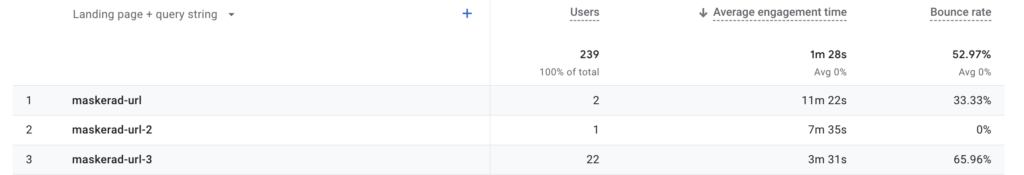
Google Analytics för aggreggerad information
Google Analytics är ett gratis verktyg från Google. Det ger er aggregerad information som kan vara värdefull. Exempelvis om en sida har hög bounce rate eller låg time on site.

Man ska alltid jobba med någorlunda säkerställd information. URLen i bilden ovan "maskerad-url-2" har enbart en användare vilket självklart gör det omöjligt att dra slutsatser. När det börjar bli en del besökare så kan låg time on site och hög bounce rate vara ett tecken för att sidan fungerar dåligt för användarna.
Självklart kan det också bero på andra faktorer såsom innehållet. Se detta som en av många taktiker att hitta svaga sidor. Den fungerar extra bra med många besökare på stora hemsidor.
Skärminspelningar och heaptmap hjälper er förstå användaren
Det finns verktyg såsom Hotjar (finns en okej gratisvariant) och Microsoft har även en heatmap via Clarity.
Inspelningar där ni ser hur användare använder er hemsida kan ge er bra insikter när de inte förstår eller hittar rätt.
Heatmaps ger er användarbar information om hur långt användare och var de klickar. Det kan ge er en snabb uppfattning om någon del av er navigering inte används särskilt mycket. I de fall kan ni prova att byta ut det mot andra länkar vilket skulle kunna förbättra användarupplevelsen.
Är användarvänlig webbdesign bra för SEO?
Det snabba svaret: Ja.
Användarsignaler har länge diskuterats om det är en rankingfaktor för SEO. Under alla de åren vi jobbat med SEO har Google förnekat detta. Under en rättegång under 2023 i USA har Google tvingats läcka att de använder detta för att ranka hemsidor. Läs gärna inlägget om det här.
Att ha en snygg hemsida med användarvänlig webbdesign är alltså inte bara bra för konverteringsfrekvensen utan även er SEO.
Utöver det finns det även tekniska aspekter såsom Google PageSpeed, att hemsidan är mobilanpassad och inte har för många tekniska fel kommer hjälpa er.
Summering
Att ha en användarvänlig hemsida är viktigt för både avslutningsfrekvensen och er SEO.
Vår efterarenhet är att hemsidan brukar underskattas när det, när ni har befintlig trafik, är ett av de snabbaste sätten att öka er försäljning på. Det påverkar alla era kanaler positivt. Det ökar era placeringar på SEO och sänker ofta er CPA (Cost Per Acquisition) i betald annonsering.
Vi är en digital marknadsföringsbyrå i Malmö där våra bästa upplägg är en skräddarsydd hemsida i WordPress som säljer bra och ökar er trafik på Google.
